IFTTTとはGoogle AssistantやLINEなど各種サービスを連携させるための仕組みである。これを使えば、たとえばAIスピーカーに「夜のお薬飲んだよ」と話しかければそれを契機(trigger)にGoogleカレンダーに服薬記録を書き込むといった処理が可能になる。
ここでは、Google AssistantとWebhooksを連携して上記の処理を実現する手順について説明する。なお、WebhooksとはIFTTTから任意のWebサービスを呼び出す(WebAPIを叩く)仕組みである。何故、Webhooksを使うかというと、本システムでは整合性を保つため、Googleカレンダーに対するすべてのアクセス(読み・書き・更新)はGoogle Apps Script(GAS)で作成したWebサービスを通して行っているからである。
IFTTTでActivityを作成する
Sign up
まず、IFTTTのWebサイトにアクセスして[Sign up]をクリックする。
 |
| 図1.IFTTTのメイン画面 |
Sign up画面で[Continue with Google]をクリックする。
 |
| 図2.Sign up画面 |
[Google にログイン]画面が表示されるので連携したいGoogleアカウントを選択(入力)する。なお、「連携したいアカウント」とは、AIスピーカーの設定に使ったGoogleアカウントのことである。このアカウントでログインしたGoogleのサービスであればデバイスが異なっていても(AIスピーカーでもスマホでも)IFTTTで設定した連携が可能になる。
Activityの作成
Sign upしたらアバター(画面右上の人)をクリックしてメニューを出し、その中から[create]を選ぶ。
 |
| 図3.トップ画面 |
すると、次のような画面が表示される。
 |
| 図4.Create画面 |
IFTTTとは、この画面に表示されているように「IF This Then That」(もし、これ[This]が起きればあれ[That]を実行する)という、きっかけ(trigger)と行為(Action)を関連づける仕組みである。そして、ThisやThatが各種インターネットサービスにあたる。
This (trigger) の設定
まず、契機となるイベントを定義する。ここでは、[This]は「AIスピーカーに話しかける」である。これはGoogle Assitantというサービスを利用する。Google HomeはGoogle Assistantを実行するデバイスのようなので、Google Homeに話しかけるとGoogle Assistanntoアプリが応答する。
そこで、図4の [If] と [This] の間にある [+] をクリックする。すると、図5に示すような、契機(trigger)となるサービスを選択する画面が表示される。
 |
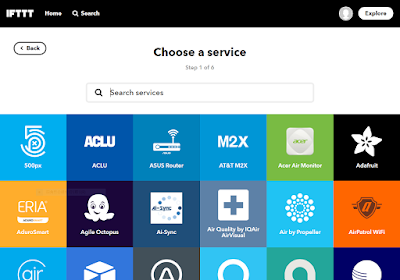
| 図5.契機となるサービスの選択画面 |
この中からGoogle Assistantを選択する(検索キーワードにGoogleと入力すれば出てくる)。
 |
| 図6.検索キーワードにGoogleと入力 |
図6に示す検索結果から[Google Assistant]を選択すると図7に示すTrigger選択画面が表示される。
 |
| 図7.Trigger選択画面 |
この画面にはいくつかのテンプレートが表示されているが、ここでは[Say a simple phrase]を選択する。
 |
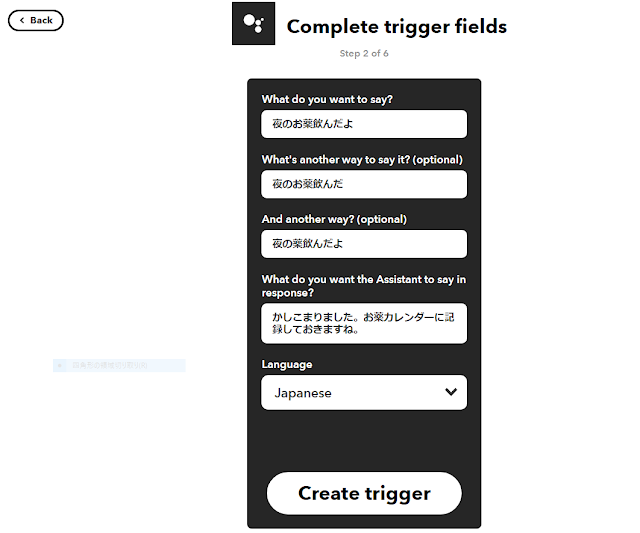
| 図8.会話の設定 |
図8に示す画面が出てきたら
- [What do you want to say?]→「夜のお薬飲んだよ」
- [What's another way to say it?]→「夜のお薬飲んだ」
- [What another way?]→「夜の薬飲んだ」
- [What do you want the Assistant to say in response?]→「かしこまりました。お薬カレンダーに記録しておきますね。」
- [Language]→「Japanese」
That(Action)の設定
図8で[Create trigger]をクリックすると図9に示す画面が表示される。
 |
| 図9.Action部分のCreate画面 |
ここで、[Then] と [That] の間にある[+]をクリックするとActionとなるサービスを選択する画面(図6と同じ画面)が表示されるので、今度は[Webhooks]を選択する(検索して選択)。
 |
| 図10.Webhooksを検索した結果 |
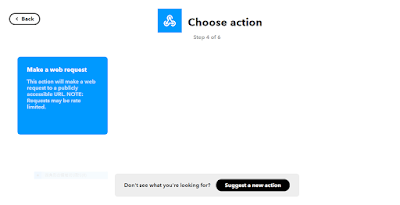
この画面でWebhooksをクリックすると図11に示す画面が表示されるので[Make a web request]をクリックする。
 |
| 図11.Action選択画面 |
すると、図12に示すWebhooks設定画面が表示される。
 |
| 図12.Webhooks設定画面 |
この画面で
- 「URL」→GASで作成したGoogleカレンダー更新のWebAPI
- 「Methos」→「POST」
- 「Content Type」→「application/json」
- 「Body」→「{"timing": "夜"}」
以上で設定は完了である。
テスト
AIスピーカーに向かって「夜のお薬飲んだよ」と話しかけると「かしこまりました。お薬カレンダーに記録しておきますね」と返事があれば設定は成功である。
確認するにあたってスマホにインストールしたGoogle Assistantを使ってもよい。
0 件のコメント:
コメントを投稿