<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover">
<meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<script src="lib/onsenui/js/onsenui.min.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="lib/onsenui/css/onsenui.css">
<link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css">
<link rel="stylesheet" href="css/style.css">
<script>
if (ons.platform.isIPhoneX()) {
document.documentElement.setAttribute('onsflag-iphonex-portrait', '');
document.documentElement.setAttribute('onsflag-iphonex-landscape', '');
}
// Bufferクラス
class Buffer {
constructor(str) {
this.data = str;
}
get() {
return this.data.split('\r\n');
}
append(str) {
this.data += str;
}
}
var buf = new Buffer('');
function scanBarcode() {
cordova.plugins.barcodeScanner.scan(
function (result) {
alert("We got a barcode\n" +
"Result: " + result.text + "\n" +
"Format: " + result.format + "\n" +
"Cancelled: " + result.cancelled);
buf.append(result.text);
var data = buf.get().join('\n');
$('#data').html('<pre>' + data + '</pre>');
},
function (error) {
alert("Scanning failed: " + error);
},
{
preferFrontCamera : false, // iOS and Android
showFlipCameraButton : true, // iOS and Android
showTorchButton : true, // iOS and Android
torchOn: true, // Android, launch with the torch switched on (if available)
saveHistory: true, // Android, save scan history (default false)
prompt : "Place a barcode inside the scan area", // Android
resultDisplayDuration: 500, // Android, display scanned text for X ms. 0 suppresses it entirely, default 1500
formats : "QR_CODE,PDF_417", // default: all but PDF_417 and RSS_EXPANDED
orientation : "landscape", // Android only (portrait|landscape), default unset so it rotates with the device
disableAnimations : true, // iOS
disableSuccessBeep: false // iOS and Android
}
);
}
$(document).on('click','#scan',function(){
scanBarcode();
});
$(document).on('click','#send',function(){
var json = {
"drugs": buf.get()
}
var json_text = JSON.stringify(json, null, ' ');
$('#json').html('<pre>' + json_text + '</pre>');
});
</script>
</head>
<body>
<ons-navigator id="navigator" page="page1.html"></ons-navigator>
<ons-template id="page1.html">
<ons-page id="first-page">
<ons-toolbar>
<div class="center">QRコード読み取り</div>
</ons-toolbar>
<div style="text-align: center">
<p>このボタンをクリックしてQRコードを読み取る</p>
<ons-button id="scan" modifier="large--cta">Scan</ons-button>
</div>
<div id="data"></div>
<div style="text-align: center">
<p>このボタンをクリックしてJSON形式に変換する</p>
<ons-button id="send" modifier="large--cta">Send</ons-button>
</div>
<div id="json"></div>
</ons-page>
</ons-template>
</body>
</html>
OnsenUI V2を使用するので、Monacaで新しいプロジェクトを作る際、[フレームワーク テンプレート]を選んで、[JavaScript]を選ぶ必要がある。また、jQueryを使うために[設定]→[JS/CSSコンポーネントの追加]で「jQuery (Monaca Version)」をインストールしておく。
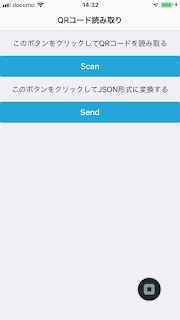
図1は、図2に示すQRコードを読んだ時のスマホアプリの画面を示したものである。なお、QRコードが2つあるので、左→右の順にQRコードを読む。
 |
| 図3.スマホアプリの画面 |
起動時の画面(左上)。Scanボタンをクリックするとカメラモードになるので1つ目のQRコードにかざすとQRコードを読み取ってスクリーン上に表示する(中央上)。同様にして2つ目のQRコードを読み取る(右上)。QRコードを取り込んだのち、Sendボタンをクリックすると読み取ったデータをJSON形式にして画面下に出力(左下)。
実際は、ここでWebAPIを使ってGoogleカレンダ管理サーバへJSON形式の処方情報を送信する。
 |
| 図2.QRコード |



0 件のコメント:
コメントを投稿