準備
MonacaでAjaxpプログラミングする場合、jQueryが便利なので、[設定]の[JS/CSSコンポーネント]で[jQuery (Monaca Version) バージョン:X.X.X]を入れておく(これを書いているときは2.0.3)。
WebAPIで提供するデータのタイプとしては大きくJSON形式とXML形式がある。jQueryの$.ajaxはデフォルトではテキスト形式でデータを取得するが、WebAPIが提供するデータ形式に合わせておくと何かと便利。
そこで、データ形式ごとにAjaxプログラミングを説明する。
なお、jQueryによるAjaxのプログラミングについては「jQuery入門-Ajax(Shorthand Methods)-」が詳しい。
JSON形式の場合
WebAPIが提供するデータが次のようなJSON形式の場合を考える。
{
"list": [
{
"memo": null,
"facilityId": "1.3.6.1.4.1.9414.70.1",
"patientModel": {
"kanaName": "サヤマ セイジ",
"gender": "male",
"genderDesc": "M",
"birthday": "1948-06-15",
"fullName": "佐山 清二",
"id": 31
},
"deptName": "内科",
"deptCode": "01",
"doctorName": "守久 遼子",
"doctorId": "10002",
}
]
}
リスト1
この場合、Javascriptのコードは次のようになる。ただし、ここでは id に "Ajax-F" が設定されているHTML要素をクリックしたときにAjaxが実行されるものとしている。
$(document).on('click', '#Ajax-F', function(){
$.ajax({
url: "data/pvtList.json",
type: "GET",
dataType: "json"
}).done(function(data, status, xhr) {
alert(data.list[0].facilityId);
}).fail(function(xhr, status, error) {
alert('Fail');
});
});
リスト2
データの受信形式を dataType で指定している。JSONデータを取得するので、ここには"json"を記述する。何も指定しなかった場合は"text"になる。そうなると、取得したデータ data をJSON.parse()関数を使ってJSONオブジェクトに変換しなければならない。
Ajax成功時(done()関数)、コールバック関数の第1引数 data にはJSON形式のオブジェクトが格納されて返ってくるので data.list[0].facilityId といった感じで要素にアクセスできる。
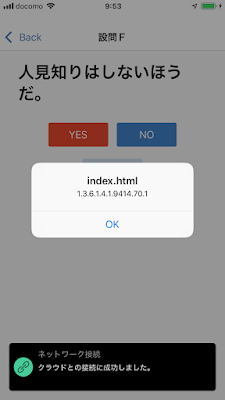
このプログラムを実行すると次のようになる。
 |
| 図1.AjaxでJSONデータを取得 |
XML形式の場合
次にXML形式のデータが返ってくる場合を説明する。
次のようなデータを考える。
<?xml version="1.0" encoding="UTF-8"?>
<java version="1.8.0_45" class="java.beans.XMLDecoder">
<object class="open.dolphin.infomodel.BundleMed">
<void property="admin">
<string>[用法] 1日3回毎食後に</string>
</void>
<void property="claimItem">
<array class="open.dolphin.infomodel.ClaimItem" length="1">
<void index="0">
<object class="open.dolphin.infomodel.ClaimItem">
<void property="code">
<string>610421320</string>
</void>
<void property="name">
<string>アダラートCR錠10mg</string>
</void>
<void property="number">
<string>3</string>
</void>
<void property="unit">
<string>錠</string>
</void>
</object>
</void>
</array>
</void>
<void property="className">
<string>投薬(内服・頓服・調剤)(院外)</string>
</void>
</object>
</java>
リスト3
この場合、Javascriptのコードは次のようになる。
$(document).on('click', '#Ajax-F', function(){
$.ajax({
url: "data/medicine.xml",
type: "GET",
dataType: "xml"
}).done(function(data, status, xhr) {
// xmlオブジェクト -> jQueryオブジェクト
$xml = $(data);
alert($xml.find('void[property="name"]').find('string').text());
}).fail(function(xhr, status, error) {
alert('Fail');
});
});
リスト4
XML形式を返すWebAPIの場合、5行目で dataType に "xml" を設定する。
すると、6行目の done() のコールバック関数の第1引数 data にはXMLオブジェクトが格納される。8行目では、XMLデータを扱いやすくするためにXMLオブジェクトをjQueryオブジェクトに変換している。こうすれば、9行目のように欲しいデータにfind()メソッドやtext()メソッドを使ってアクセスできる。
$xml.find('void[property="name"]').find('string').text()これは、property属性がnameの要素内のstring要素に記述されている文字列「アダラートCR錠10mg」を取得するためのコードである。
実行結果は次のようになる。
 |
| 図2.XML形式の場合の実行結果 |
0 件のコメント:
コメントを投稿